Vous êtes ici : Accueil » Etude de cas » Refonte de site vitrine pour la marque Quali Eco
Refonte de site vitrine pour la marque Quali Eco
Quali Eco est une entreprise spécialisée dans l’enveloppe du bâtiment, proposant 3 services principaux : étanchéité, bardage, isolation.
En tant qu’agence web à Lyon, l’entreprise Quali Eco nous a sollicité pour la refonte de son site vitrine, avec du référencement dans les pages de résultats des moteurs de recherche.
Nos expertises
- Webdesign
- Intégration WordPress
- Stratégie SEO


DÉROULÉ
OBJECTIFS
Objectifs de refonte du site vitrine
01
Représenter les métiers de l’entreprise
Quali Eco : Bardage – Étanchéité – Isolation
02
Mettre en avant les valeurs de l’entreprise qui sont la qualité, l’économie et écologie
ETAPE 1
Notre démarche pour la réalisation d’une refonte d’un site vitrine
Pour la refonte d’un site internet, il y a différentes étapes à prendre en compte. Nous avons tout d’abord réalisé un benchmark qui nous a permis de regrouper tous les éléments afin d’en ressortir une idée globale d’ambiance. Ensuite, vient la partie la plus importante : le maquettage par notre webdesigneuse. Son rôle est de créer une arborescence stratégique, une bonne expérience utilisateur et un design en accord avec les valeurs à transmettre. Après avoir validé les maquettes avec le client, nous avons procédé à l’intégration des contenus sur WordPress tout en apportant notre expertise en SEO.
Recherche et benchmark
1. Récolte des informations existantes sur le site actuel de Quali Eco, sa charte graphique, ses supports de communication et ses réseaux sociaux afin de s’imprégner du sujet et d’en relever les points forts et points faibles.
2. Repérer et définir les cibles et personas afin de les comprendre et les analyser leurs intérêts afin de toucher au mieux les prospects susceptibles de devenir des clients.
3. Analyse de la concurrence et de leur univers graphique (sites internet, arborescence des pages, expérience utilisateur, ambiance, couleurs, image, ton utilisé). Cela permet de pouvoir se démarquer de la concurrence directe.
4. Analyse des tendances des sites vitrines, des univers graphiques mais aussi des fonctionnalités. L’objectif dans une refonte de site web est de l’améliorer en fonction des tendances et des intérêts des cibles.
Alimentation de la charte graphique
Suite à notre analyse et notre projet de refonte, nous avons décidé d’alimenter la charte graphique existante en réalisant des pictogrammes pour chaque service afin qu’ils soient bien identifiables et représentatifs sur la page d’accueil.



Alimentation de la charte graphique
1. Définir la liste des pages pour ainsi pouvoir les décortiquer et les organiser pour une expérience utilisateur positive.
2. Créer ensuite les sous-pages à définir, notamment pour les pages services pour que les informations soient fluides et épurées.
3. Définir le contenu de chaque page pour avoir une première idée globale.
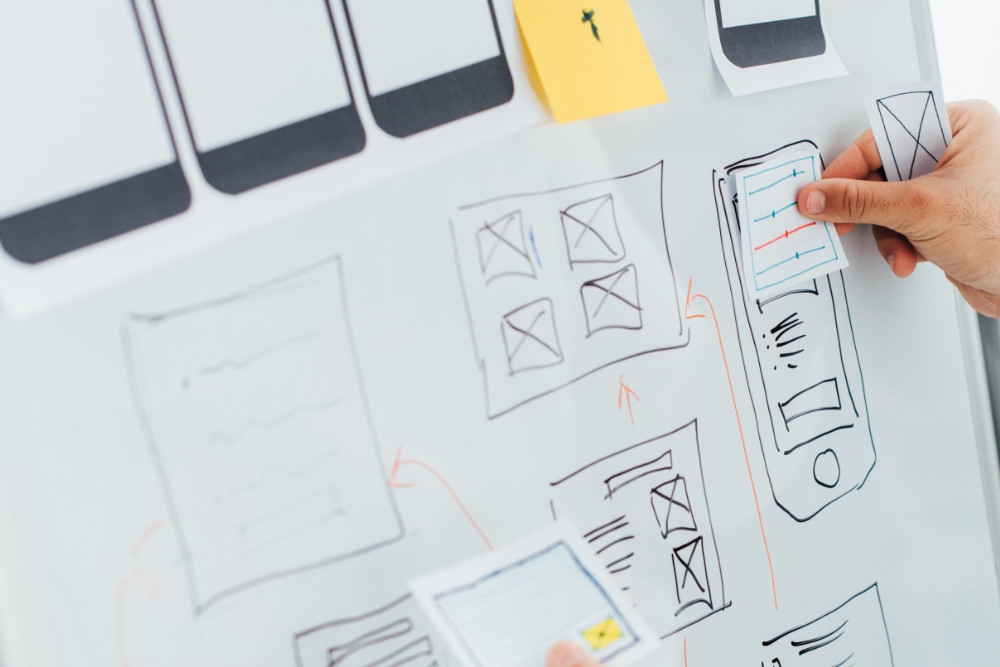
Réalisation des wireframes
Le wireframe ou maquette fonctionnelle est un schéma que l’on utilise lors de la conception d’un site internet vitrine ou e-commerce afin de définir les zones et composants et avoir une vue globale de la version finale.
01
Brouillon papier
Notre webdesigneuse adore gribouiller pour laisser parler son imagination. Le fait de créer des wireframes rapides sur papier permet de crayonner, gommer, déchirer, sans technique de logiciel. Un vrai travail d’artiste qui n’est pas à négliger qui permet facilement de placer les composants, les images et les call to action.
02
Construction sur Adobe XD
Après avoir défini une version finale côté brouillon, nous passons ensuite à la création des wireframes sur notre logiciel Adobe XD afin de le mettre au propre. Cela permet d’avoir une vision globale de la structure de chaque page dans le but d’augmenter le taux de conversion du site web pour avoir la meilleure expérience utilisateur possible.

Réalisation des maquettes
Le wireframe ou maquette fonctionnelle est un schéma que l’on utilise lors de la conception d’un site internet vitrine ou e-commerce afin de définir les zones et composants et avoir une vue globale de la version finale.

01
Version desktop
Dans un premier temps, nous réalisons les maquettes en version desktop, le format ordinateur, en remplaçant les éléments des maquettes fonctionnelles par les textes, les images, les éléments graphiques de l’identité visuelle. L’objectif est de valider avec le client chaque étape, chaque page, chaque détail afin de définir une version finale avant d’intégrer le site web sur WordPress. Un gain de temps pour lui et pour nous.
02
Version mobile
Dans un second temps, une fois la version desktop validée, il est important de penser au responsive design, nous réalisons donc le maquettage de la version mobile pour étudier et organiser la structure, toujours dans l’objectif d’avoir une expérience utilisateur positive.
étape 2
Référencement Naturel (SEO)
Création de contenus
Pour avoir un référencement naturel optimal nous avons travaillé sur une nouvelle arborescence puis effectués les opérations suivantes :
- Audit de l’ancien site
- Audit du secteur
- Audit des concurrents
- Définition d’une liste de mots clés par rapport aux objectifs du clients, ses métiers, ainsi que sa zone de chalandise (prise en compte de la notion de localité)
- Rédaction SEO
Les résultats du référencement après 6 mois
Grâce aux contenus rédigés et la stratégie de mots clés mise en place le nombre de mots clés organiques a augmenté de 587,5%.
Référencement naturel
+587.5%
étape 3
Notre démarche pour l’intégration des contenus
Une fois les maquettes et les contenus SEO créés et validés, nous intégrons toutes ses informations sur Wordpress en prenant en compte le SEO, le chargement des pages, le temps de chargement, pour refondre votre site en fonction de l’expérience utilisateur et l’algorithme de Google.
ETAPE 1
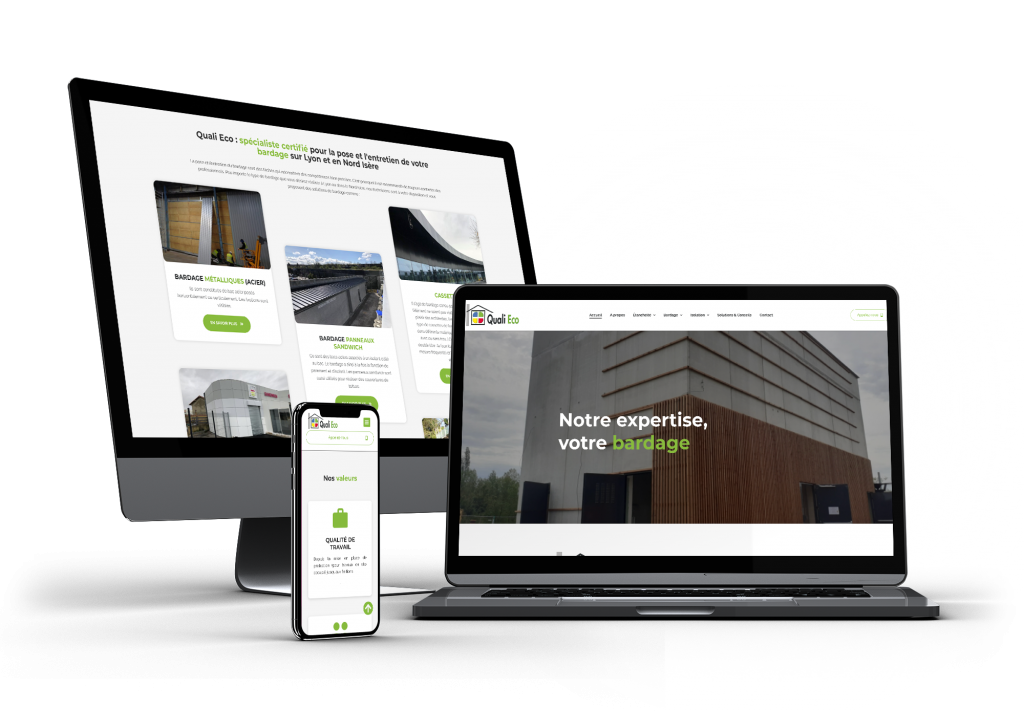
Résultat final
Un site vitrine épuré respectant les valeurs et l’expertise de l’entreprise Quali Eco.
À RETENIR
Résumé de notre accompagnement
Nous sommes intervenus pendant plusieurs semaines sur la refonte totale de l’identité de la marque Quali Eco. Un projet d’ampleur réalisé notre agence de communication à Lyon sur les éléments ci-dessous.
- Objectifs de la refonte du site vitrine
- Notre démarche pour l réalisation d'une refonte d'un site vitrine
- Recharches et benchmark
- Alimentation de la charte graphique
- Construction de l'arborescence
- Réalisation des wireframes
- Réalisation des maquettes
- Notre stratégie de référencement des contenus du site
- Notre démarche pour l'intégration des contenus
- Résultat final
Donner un coup de jeune
à votre site !
Nous mettons tout en oeuvre pour donner une image plus moderne à votre site !
Découvrez d'autres projets